Estoy un poco obsesionada es en acumular todas las herramientas y páginas con truquitos que voy encontrando por internet. Los voy usando, probando y así puedo crear mi biblioteca pública. Normalmente los guardaba en pinterest, pero ya ahora con esta herramienta, lo tendréis accesible y con una pequeña explicación. ¿Empezamos?
Secciones
El estreno viene de la mano de una de las herramientas para gestionar colores que más uso últimamente si no es la única: la web HTML Color Codes. ¿Qué hace esta web? Bueno, pues tiene 3 secciones principales:
- Names: lista todos los nombres de colores HTML con código hexagesimal–»#» almohadilla más código de letras y número– y rgb (código basado en la mezcla de rojo verde y azul, el sistema que usan los monitores para mostrar los colores). Lo hace diferente de otras página porque los agrupa por tonalidades. Te explica también cómo los puedes aplicar tanto embebido en el HTML (nunca lo hagáis) como en la hoja de CSS.
- Chart: Son tablas de colores según una temática. Puedes seleccionar tanto cada color como descargar la tabla completa en varios formatos editables. Me gusta mucho la tabla «Flat design colors» que de hecho hace tiempo que la bajé en otro lugar para tener las muestras en Illustrator.
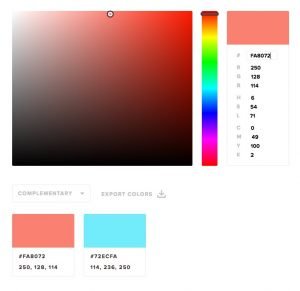
- Picker: La madre del cordero. Lo que más uso y casi que diría que no podría vivir sin él: Seleccionador de color completo. Tiene la ventaja que a partir del color que selecciones te saca los colores análogos, los complementarios, las diferentes tonalidades hacia el negro, hacia el blanco, etc… Es decir, aplica las reglas del color para sacar colores a partir del que tú elijas. Más abajo explica cada una de las opciones de color que te da de forma muy gráfica por si os preguntáis cómo lo hace.
Creación de paletas propias
Estas tres herramientas para gestionar colores vienen acompañadas de una barra fija donde nos muestra el último color que hemos seleccionado junto a seis muestras más. En cada uno de los elementos de la lista de tonos, hay un candado que se usa para bloquear ese color o no. Con esta herramienta puedes guardar tus muestras y así ir seleccionando la gama de color que quieras usar en tu proyecto. Por eso esta página no es solo para proyectos web, es para cualquier cosa en la vida que requiera una elección de varios colores.

Nada más espero que os guste esta herramienta y poco a poco la vayas metiendo en tu vida tanto como yo :D. Si tienes alguna duda con respecto a esta herramienta o quieres que te ayude con algún proyecto que tienes en mente, contacta conmigo y tendrás más información. ¡A comerse la semana!