Vamos a tratar algo tan simple, tan importante y uno de los mayores problemas que surgen en nuestra web debido al poco mimo que muchos le dábamos a este tema. La optimización de imágenes en una web, concretamente en WordPress es vital para que nuestro sitio vaya como la seda… más rápida y consuma menos recursos. ¡Ah! y posiciones mucho mejor :D. ¡Comencemos!
Características de las imágenes
Antes de subirlas, las características que tienen que tener una imagen son:
- Resolución de la imagen. Las dejo a 150ppp. El motivo es que ya muchas pantallas de ordenador y móvil son retina. El viejo mito de 72ppp para pantallas y 300ppp para impresión ya no es tal. Es una burrada usar 300ppp para WordPress porque el tamaño aumenta considerable. La regla general: 150ppp y a optimizar su peso a partir de ahí.
- Dimensión de la imagen. Por regla general, no suelo subir imágenes de más de 1920px de ancho. Éste es el límite que le pongo a una imagen que vayamos a utilizar por ejemplo de fondo. Te dejo las dimensiones como referencia para cada tipo de imagen que cumplan con las funciones siguientes, aunque esto dependerá del diseño de la web:
- Imagen de fondo: 1920px
- Imagen de cabecera / principal (la que sale al compartir tu post): 1200px
- Imagen de miniatura: 400px
- Logo o imagen de servicio (los típicos iconos): 200px
- Peso de la imagen. No superar nunca nunca los 500KB, si se puede bajar incluso a menos de 100KB mejor. Pensad que los hostings tienen un límite de transferencia mensuales. ¿Ésto qué significa? Pues que todas las personas que entren en tu web tienen que descargar las imágenes, por tanto si tienes una tasa de transferencia mensual de 1GB y tus imágenes pesan cada una 1MB. Al mes se podrán descargar el total de tus visitantes unas 1000 imágenes. Si tu web tiene de media unas 20 imágenes, 1000/20 son 50 visitas completas a tu web que puede hacer tus visitantes sin que se caiga la página. Esto es una barbaridad, por tanto hay que optimizar el peso de las imágenes al máximo.
Edición de las imágenes
¿Cómo edito y para obtener una optimización de imágenes mínima? Lo que uso yo:
- Photoshop: Si son pocas imágenes, uso este software. Redimensiono la imagen conforme al tamaño que requiera dependiendo de su función y uso luego el “guardar para web” (o cmd+alt+shift+s). Guardo siempre en jpg o png. PNG sólo si la imagen tiene transparencia.
- Image Tools: Es un software muy económico (creo que ahora es gratuito) que te permite la edición en lote de imágenes. Supongamos que es una tienda online, y tienes muchos productos con un tamaño enorme. Meto todas esas imágenes en este software y lo configuro con un ancho o alto máximo. También tiene más cositas como renombrar imágenes y demás.
- xnConvert: Otro software mucho más completo (y menos intuitivo que el anterior) para la edición en lote de imágenes. Es genial, prometo hacer un post solamente hablando de esta estupenda herramienta.
- JPEGmini: Haga lo que haga con cualquier software para redimensionar imágenes, al final lo paso por este programita. Es muy baratito en su versión final (unos 20 euros) y tiene una edición freemium que te permite optimizar 10 imágenes al día. Increíble cómo reduce el peso de la imagen sin perder casi calidad. Un imprescindible.
- TinyPNG: Aplicación web que te permite hacer lo mismo que JPEGmini pero desde la web y para PNG (también tiene disponible TinyJPEG, pero lo hace mucho mejor el software que os comenté anteriormente).
Nombra bien tu imagen
Os recomiendo que el título de la imagen sea lo-que-sea.png o lo-que-sea.jpg. Con mesura, no más de 2 guiones, siendo el guión “-” la separación entre palabras. ¿Por qué os digo esto? Bueno pues porque Google interpreta e indexa el nombre de la imagen por su título siendo los espacios su guión. También nos ahorrará trabajo a la hora de subir las imágenes a WordPress, porque sustituir guiones por espacios es mucho más fácil. Podemos automatizar el input de título y alt de las imágenes, que siempre debe estar relleno.
Configurar la optimización de imágenes en WordPress
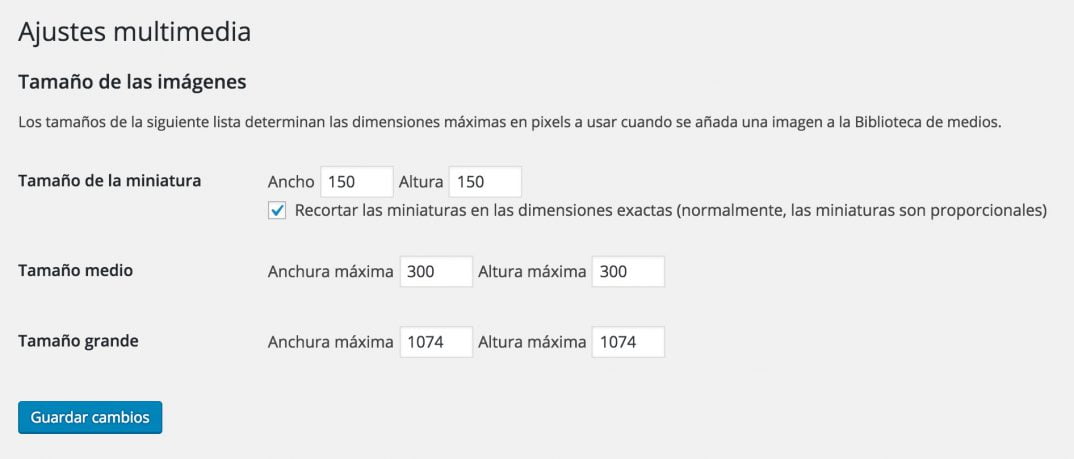
Desde el Dashboard (o escritorio) de WordPress vamos a Ajustes > Medios y nos aparece la siguiente pantalla:

Aquí establecemos en tamaño miniatura, tamaño medio y tamaño grande cada una de las imágenes que al subir a WordPress se generará. Recomiendo controlar esto desde fuera. Pero para salvarnos de cualquier bestialidad que podamos cometer, establecer el tamaño máximo (ancho) que sea igual al ancho máximo de tu caja de post (o donde vayas a usar el tamaño máximo de imagen). Aunque sabemos que WordPress cuando subes una imagen, el original siempre te lo conserva, habría que asegurar cuando incluyas una imagen en un post, como máximo se elija el tamaño «grande» y no el «original».

El resto como véis lo he configurado según las variables que antes os dí, pero recordar que esto puede cambiar dependiendo de vuestro tipo de proyecto.
El plugin EWWW Image Optimizer
Hay un plugin que es EWWW Image Optimizer que lo que hace es reducirte las imágenes que ya tienes en la biblioteca o que subas. En Ajustes > EWWW Image Optimizer > Advanced Settings viene esta opción para controlar el redimensionado de imágenes automáticamente. Es decir que cuando subas una imagen, WordPress te la redimensione:

Y en la siguiente pestaña de «Conversion Settings» para no tener el archivo original de 3485737689 pixeles de ancho, marcamos la opción siguiente en «delete originals»:

Con este plugin, además de controlar el redimensionado, también reduce bastante desde la galería de medios. Incluso habiendo pasado a la imagen antes de subirla por jpegmini u otros compresores. Hagamos una prueba:
- Tengo una imagen descargada desde Makerbook de dimensiones 5472 x 3648 y 3.8MB
- Aligero con JPEGmini y manteniendo las mismas dimensiones se reduce su peso a 3.3MB. Tampoco ha bajado mucho, otras veces lo hace más.
- La subo a la biblioteca de medios (o directamente a la entrada, como queramos, el caso es subirla a tu web de WordPress). Recordemos que la imagen sigue teniendo un ancho de más de 5000 pixeles. Se ha redimensionado al máximo que pusimos (1074px de ancho) y su peso a 79KB.
- Puedo ir a la lista de imágenes subidas y optimizar al gusto con el botón de «Reoptimizar» u «optimizar ahora».
Otros plugins recomendados
Otro plugin muy interesante es Format Media Files. Este plugin gestiona de forma automática la conversión de guiones en espacios en las imágenes, incluyéndolos tanto en el campo «title» como «alt» o donde quieras.
Y el último plugin es Clean Filenames, que limpia de caracteres no amigables en los archivos que subamos a WordPress. Quita las tildes, eñes o cualquier cosita que no tenga el inglés. Muy básico cuando tenemos prisa y no pensamos en renombrar bien los archivos. Un buen filtro puede quitarnos un dolor de cabeza.
Espero os hayan gustado estos consejos para mejorar tu optimización de imágenes. No dudéis en contactar conmigo si queréis que os haga una auditoría de optimización de imágenes de vuestro sitio de WordPress o directamente os lo haga yo en vuestro próximo proyecto :).
Bonus
Slides de la presentación
Presentación de la Meetup WordPress Asturias el día 7 de julio de 2016 en la Revoltosa, Gijón y que también usé en la Meetup WordPress Alicante el 6 de Abril de 2017.
