Your cart is currently empty!

Crea tu propio staging de WordPress
La charla que he preparado para la WordCamp Bilbao es un pequeño taller sobre cómo configuro un entorno de staging de WordPress en mi ordenador y luego lo sincronizo con un entorno de producción.
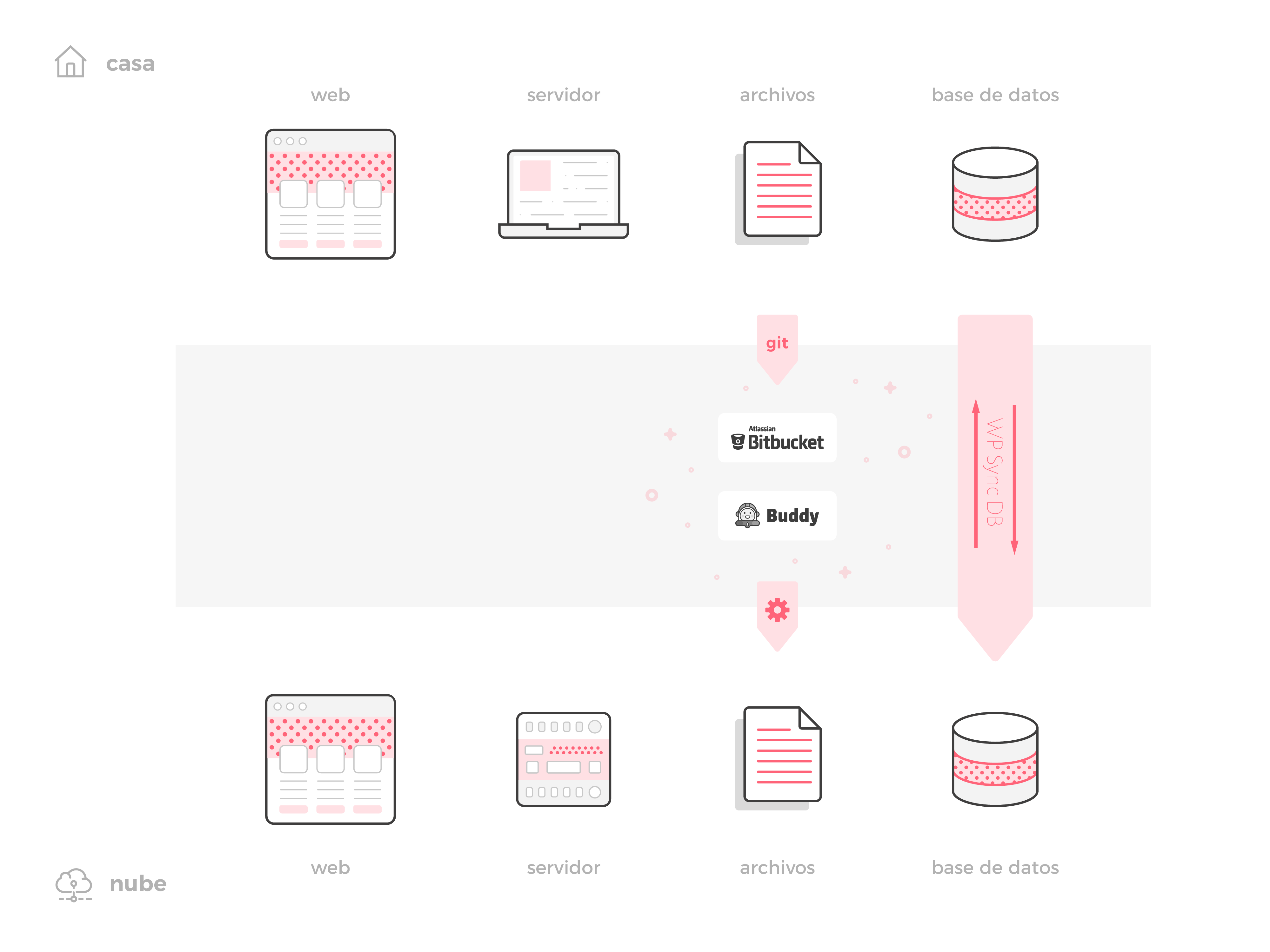
El esquema de lo que vamos a hacer
Tenemos un entorno configurado en casa, con una máquina virtual. Ahí instalaremos WordPress. Será nuestro sitio de pruebas en local.
En un hosting web, tendremos otra instalación de WordPress (sitio de producción). En ambas instalaciones tendremos activado el plugin WP Sync DB para sincronizar sus bases de datos, mientras que los archivos los subiremos desde local a un repositorio con control de versiones como bitbucket. Con buddy.works haremos un conector con el repositorio y el espacio web del sitio WordPress subido a internet que subirá los archivos por FTP al sitio en producción cada vez que hagamos push (subamos cambios).

Herramientas
- Un servidor local como Local by Flywheel, Mamp, Xampp, ServerPress…
- Un IDE o editor de código, algo que nos reconozca la sintaxis. Personalmente uso PhpStorm de Jetbrains, pero también nos vale, Sublime Text, Coda, Atom, Brackets… en fin… infinidad de programas de este tipo, escoge el que más te guste.
- Cuenta en un sistema de control de versiones como GitHub o Bitbucket. En este caso usaré Bitbucket porque tiene repositorio privado gratuito.
- El plugin WP Sync DB para sincronizar ambas bases de datos.
- Un hosting web que usaremos para subir nuestra web.
Creamos el proyecto en local
Instalación de WordPress en local, nuestro caso con Flywheel.
Control de versiones
En PhpStorm: VCS > Enable VC Integration > Git. Configuramos subida al repositorio: wp-content. Version Control > Local Changes > browse > Ignoramos todo – wp-content. Si usáis Google Drive: ignorar archivo Icon
Añadimos archivos al repositorio En el root de nuestro proyecto, botón derecho Git > +Add
Primer commit En el root de nuestro proyecto, botón derecho Git > Commit Directory. Desmarca before commit para que no sea más lento, asignar autor
Subida a bitbucket
Crear cuenta
Nuevo repositorio
I have an existing project > del Step 2, hacemos ambos pasos en el terminal de nuestro proyecto
Conectar IDE con bitbucket y hacer nuestro primer push
git remote add origin y git push -u origin master
Sincronización con Buddy
Entrar con cuenta Bitbucket
Crear nuevo proyecto y elegir localización
Crear nuestro primer pipeline
Elegimos trigger (uso normalmente every push)
Creamos la primera acción de subida
FTP/SFTP > Source (solo wp-content) > Configuramos el FTP/SFTP y el path remoto
Creamos mensajes de éxito/fracaso
Instalación de WP db Sync
Principal y Media Addon en el sitio del deploy y en local
Una vez instalados herramientas > Migrate DB
Entorno producción
Settings > Accept push request y copiamos Connection Info
Entorno local
Settings > Migrate > Push > y pegamos el código copiado en el sitio producción
Workflow de sincronización
Modificamos archivos / entradas
Subir Base de datos con WP DB Sync
Hacemos push de nuestros archivos commiteados